TokenPay是一款开源的,支持以动态收款地址或静态收款地址收取波场的TRX、USDT-TRC20以及ETH系原生币以及ETH系ERC20代币的支付解决方案! 理论上支持所有ETH系的区块链,常见的ETH系的区块链有:以太坊(ETH)、币安智能链(BSC)、Polygon等等。在本篇博文中,我们将介绍如何在1Panel上搭建TokenPay支付系统,以实现对TRX、USDT和ETH等加密货币的支付处理。
环境准备
在开始之前,请确保您已经拥有以下环境:
- 服务器:一台运行Linux操作系统的服务器,建议使用Ubuntu 20.04或更高版本。
- 1Panel:在服务器上安装并配置好1Panel面板。
- 域名:已备案并指向服务器IP的域名。
- SSL证书:为域名配置SSL证书,确保网站支持HTTPS访问。
第一步:创建Docker-Compose.yml
services: app: container_name: token-pay restart: always build: context: . image: token-pay:lastest ports: - 8080:8080 volumes: - ./TokenPay/appsettings.json:/app/appsettings.json - ./TokenPay/EVMChains.json:/app/EVMChains.json - ./TokenPay/TokenPay.db:/app/TokenPay.db networks: - 1panel-network networks: 1panel-network: external: true
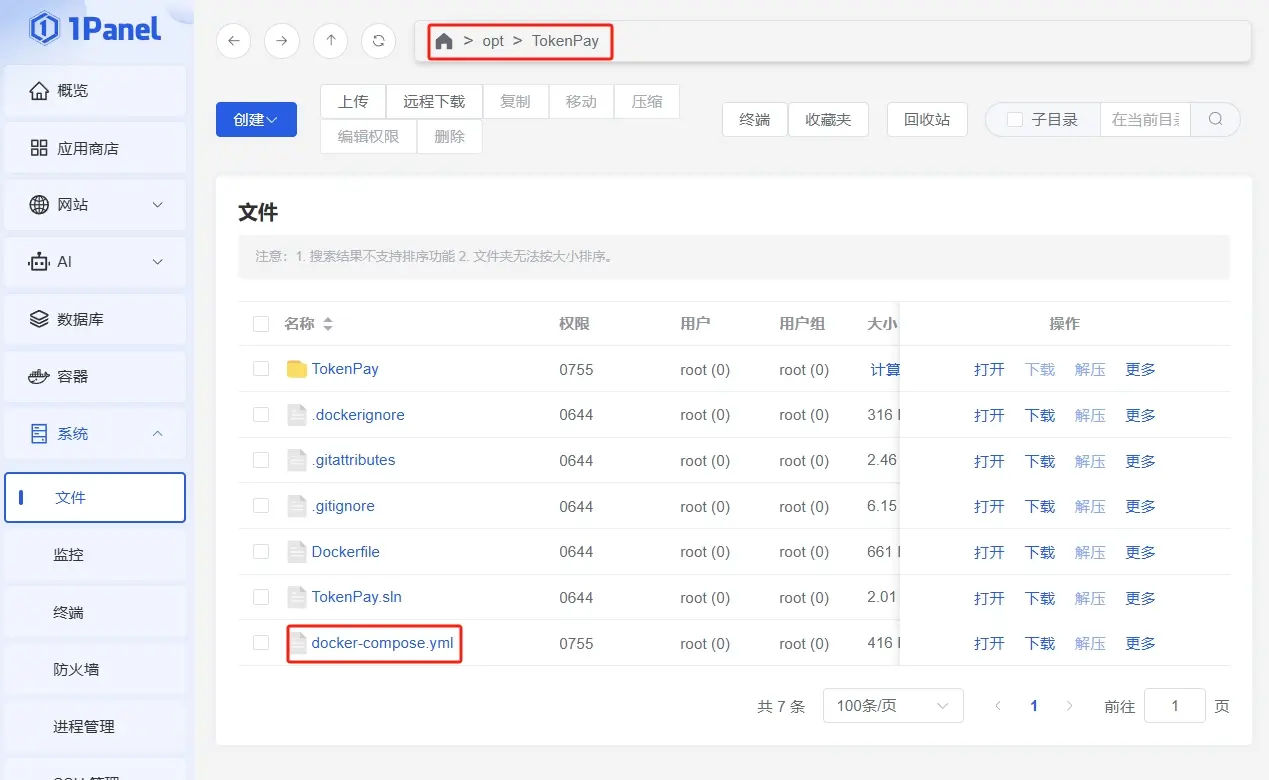
在1Panel->系统->文件 中找到/opt路径,创建TokenPay文件夹,下载TokePay项目文件到此文件夹下,并解压出文件,进入文件把src文件夹中所有文件移动到此文件夹下,并修改docker-compose.yml文件,并把以上代码复制粘贴进去后保存。

第二部:配置TokenPay参数
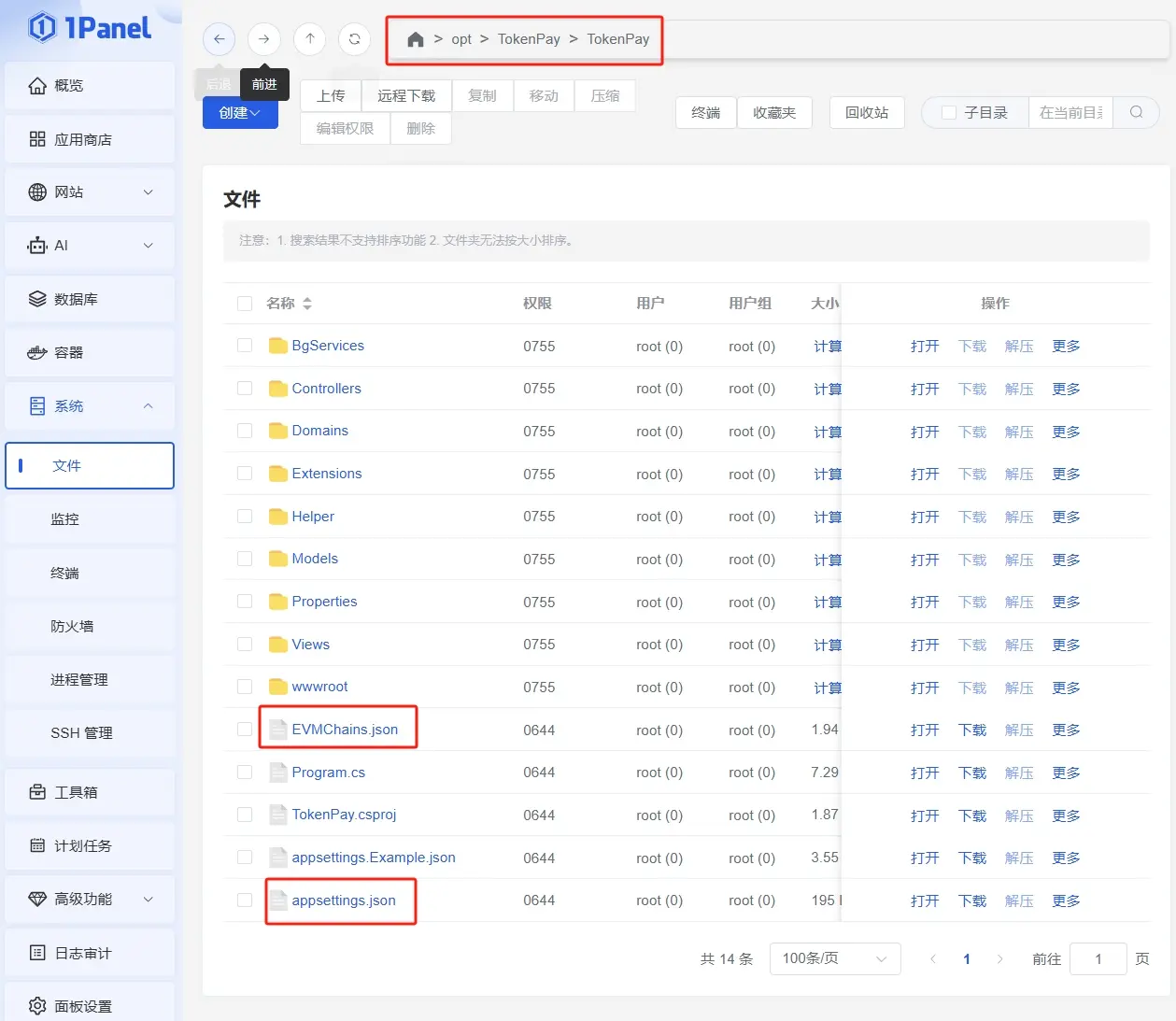
进入TokenPay文件夹,找到appsettings.json和EVMChains.json两个文件,分别修改需要替换的部分内容:
appsettings.json
{
"Serilog": {
"MinimumLevel": {
"Default": "Information",
"Override": {
"Microsoft": "Warning",
"Microsoft.Hosting.Lifetime": "Information"
}
}
},
"AllowedHosts": "*",
"ConnectionStrings": {
"DB": "Data Source=|DataDirectory|TokenPay.db; Pooling=true;Min Pool Size=1"
},
"TRON-PRO-API-KEY": "xxxxxx-xxxx-xxxx-xxxxxxxxxxxx", // 避免接口请求频繁被限制,此处申请 https://www.trongrid.io/dashboard/keys
"BaseCurrency": "CNY", //默认货币,支持 CNY、USD、EUR、GBP、AUD、HKD、TWD、SGD
"Rate": { //汇率 设置0将使用自动汇率
"USDT": 0,
"TRX": 0,
"ETH": 0,
"USDC": 0
},
"ExpireTime": 1800, //单位秒
"UseDynamicAddress": false, //是否使用动态地址,设为false时,与EPUSDT表现类似;设为true时,为每个下单用户分配单独的收款地址
"Address": { // UseDynamicAddress设为false时在此配置TRON收款地址,EVM可以替代所有ETH系列的收款地址,支持单独配置某条链的收款地址
"TRON": [ "Txxxx1" ],
"EVM": [ "0x111" ]
},
"OnlyConfirmed": true, //默认仅查询已确认的数据,如果想要回调更快,可以设置为false
"NotifyTimeOut": 3, //异步通知超时时间
"ApiToken": "666666", //异步通知密钥,请务必修改此密钥为随机字符串,脸滚键盘即可
"WebSiteUrl": "http://token-pay.xxxxx.com", //配置服务器外网域名
"Telegram": {
"AdminUserId": 12345678, // 你的账号ID,如不知道ID,可给https://t.me/EShopFakaBot 发送 /me 获取用户ID
"BotToken": "1234567890:AAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAAA" //从https://t.me/BotFather 创建机器人时,会给你BotToken
}
}
EVMChains.json
{
"EVMChains": [
{
"Enable": false, // false 表示不启用此区块链, true 表示启用
"ChainName": "以太坊",
"ChainNameEN": "ETH",
"BaseCoin": "ETH",
"Decimals": 18,
"ScanHost": "https://etherscan.io",
"ApiHost": "https://api.etherscan.io",
"ApiKey": "", // 此处申请 https://etherscan.io/myapikey
"ERC20Name": "ERC20",
"ERC20": [
{
"Name": "USDT",
"ContractAddress": "0xdAC17F958D2ee523a2206206994597C13D831ec7"
},
{
"Name": "USDC",
"ContractAddress": "0xa0b86991c6218b36c1d19d4a2e9eb0ce3606eb48"
}
]
},
{
"Enable": false, // false 表示不启用此区块链, true 表示启用
"ChainName": "币安智能链",
"ChainNameEN": "BSC",
"BaseCoin": "BNB",
"Decimals": 18,
"ScanHost": "https://www.bscscan.com",
"ApiHost": "https://api.bscscan.com",
"ApiKey": "", // 此处申请 https://bscscan.com/myapikey
"ERC20Name": "BEP20",
"ERC20": [
{
"Name": "USDT",
"ContractAddress": "0x55d398326f99059ff775485246999027b3197955"
},
{
"Name": "USDC",
"ContractAddress": "0x8AC76a51cc950d9822D68b83fE1Ad97B32Cd580d"
}
]
},
{
"Enable": false, // false 表示不启用此区块链, true 表示启用
"ChainName": "Polygon",
"ChainNameEN": "Polygon",
"BaseCoin": "POL",
"Decimals": 18,
"ScanHost": "https://polygonscan.com",
"ApiHost": "https://api.polygonscan.com",
"ApiKey": "", // 此处申请 https://polygonscan.com/myapikey
"ERC20Name": "ERC20",
"ERC20": [
{
"Name": "USDT",
"ContractAddress": "0xc2132D05D31c914a87C6611C10748AEb04B58e8F"
},
{
"Name": "USDC",
"ContractAddress": "0x3c499c542cEF5E3811e1192ce70d8cC03d5c3359"
}
]
}
]
}

第三步:部署TokenPay容器
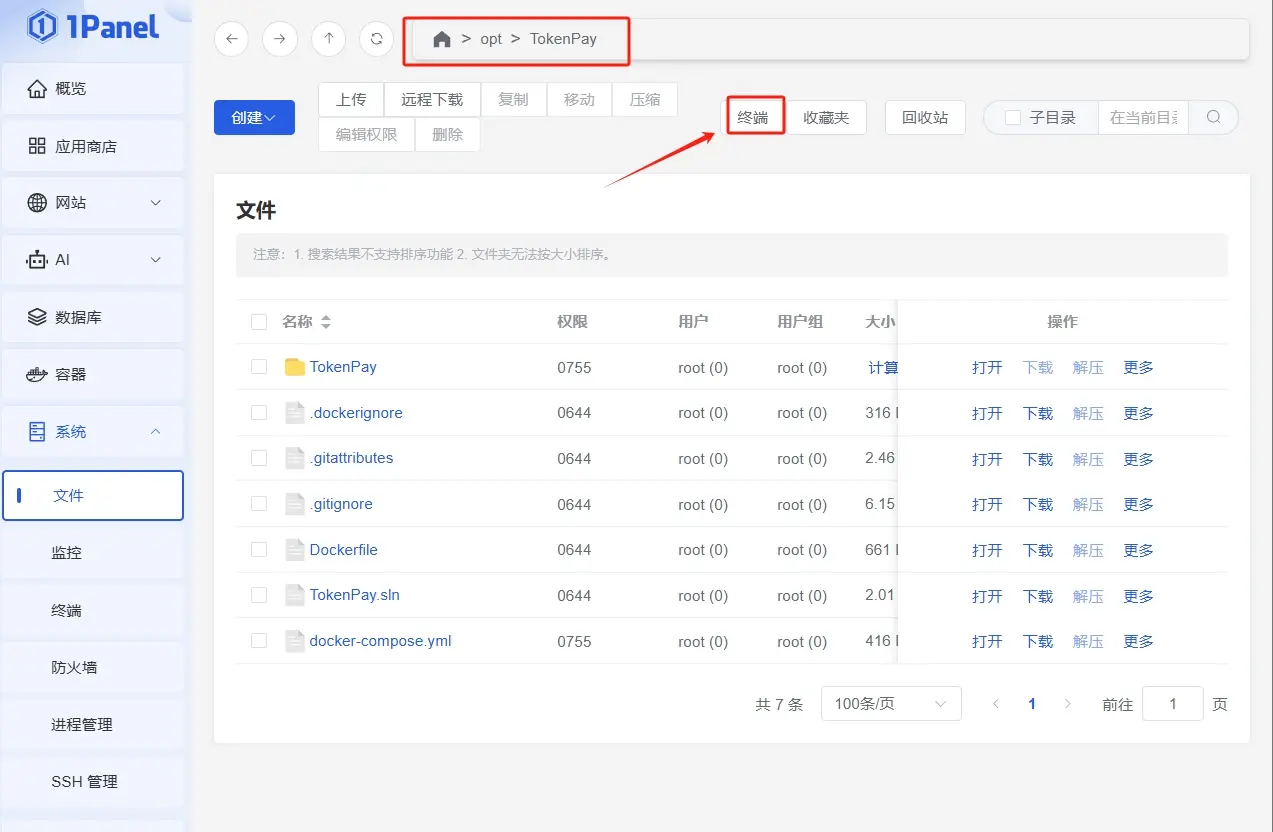
返回到上一级菜单,进入此菜单的终端。

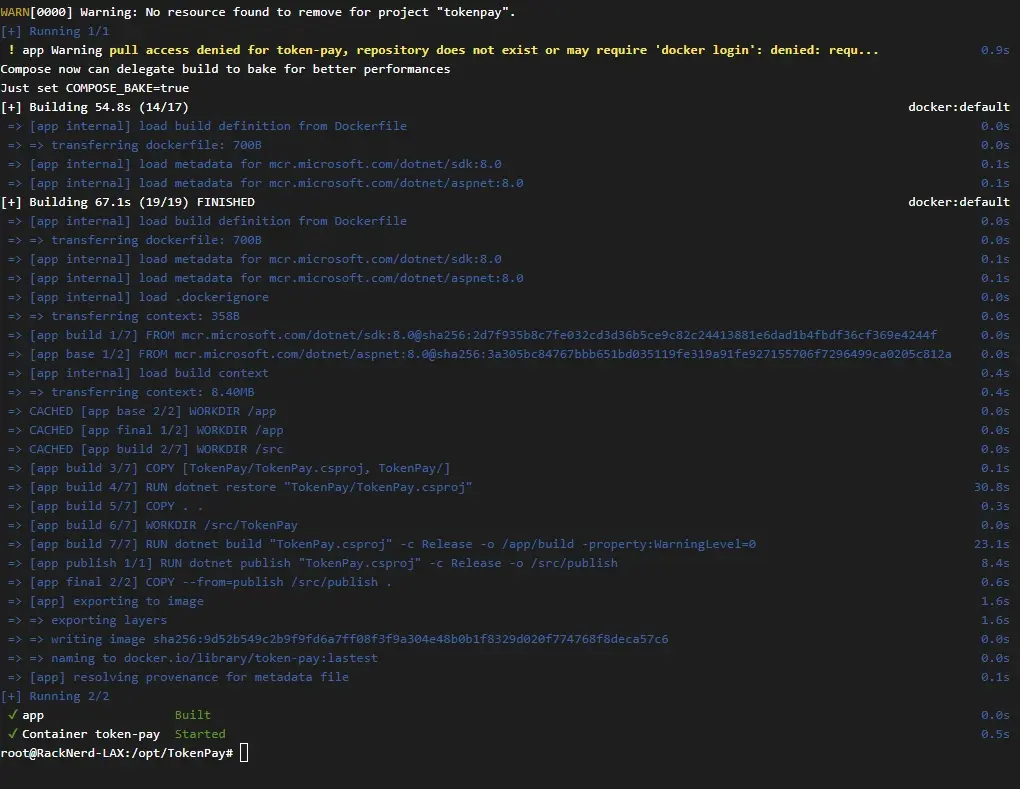
输入命令:docker compose up -d

这样就完成部署。
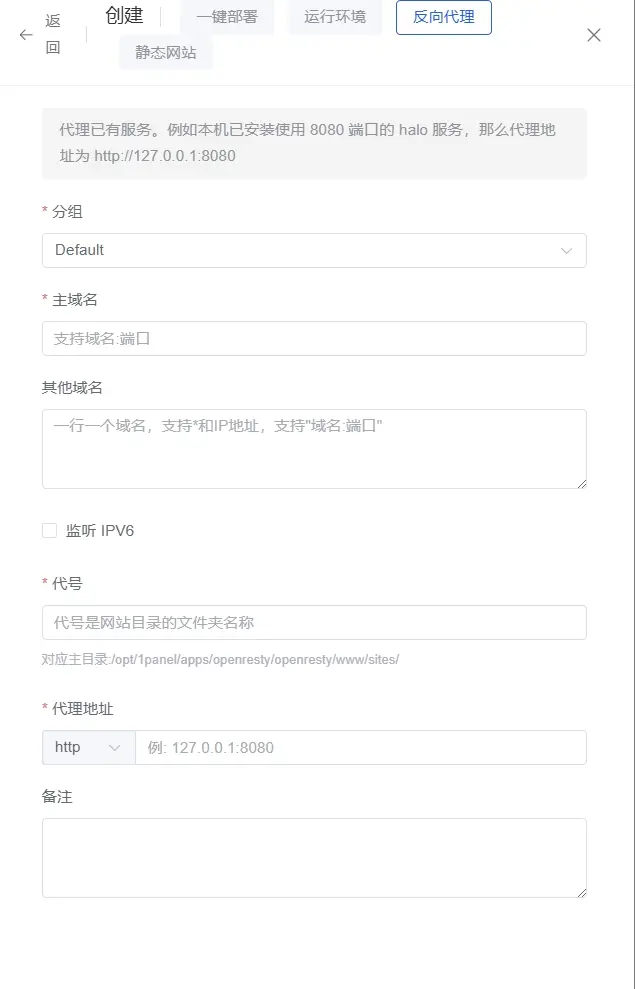
第四部:配置反向代理
上面已经把映射8080端口位监听端口,需要在1Panel中设置反向代理,将外部请求转发到该端口。
添加反向代理:在1Panel中,进入“网站” -> “创建”->“反向代理” 。
填写信息:
- 主域名:填写
你的域名 - 代理地址:填写
http://127.0.0.1:8080。 - 备注:填写
tokenpay
保存设置:点击“确认”保存反向代理设置。

第五步:验证安装
完成上述步骤后,访问您的TokenPay网站域名,例如http://yourdomain.com,如果看到“服务正常运行中…”的提示,表示TokenPay已成功搭建。

声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)