
在WordPress网站优化领域,WP Rocket以其易用性和高效性成为行业标杆。作为一款付费缓存插件,它通过预缓存、文件优化、懒加载等技术,显著提升网站速度与用户体验。本文将从核心功能、安装配置、进阶技巧及常见问题四个维度,全面解析如何通过WP Rocket实现网站性能飞跃。
WP Rocket为何成为速度优化首选?
- 页面缓存与预加载机制
WP Rocket自动生成静态HTML文件缓存,减少服务器动态请求压力。预加载功能可提前抓取网站所有链接的缓存,用户访问时无需等待生成过程,加载速度提升可达300%13。对于内容更新频繁的站点,插件支持设置缓存有效期(如12小时),平衡性能与实时性。 - 文件优化:CSS/JS压缩与合并
通过压缩CSS和JavaScript文件(移除空格、注释),减少文件体积;合并多个小文件可降低HTTP请求次数,尤其适合未启用HTTP/2的服务器。但需注意,合并大文件可能引发兼容性问题,建议结合GTmetrix瀑布图分析后调整。 - 懒加载与媒体优化
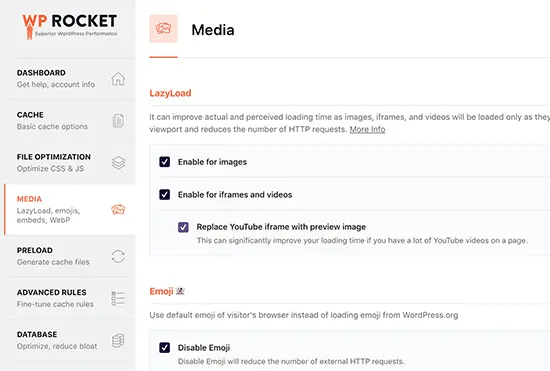
图片、视频及iframe的懒加载功能,仅在用户滚动到可视区域时加载内容,减少首屏加载时间。此外,插件可自动添加缺失的图片宽高属性,避免布局偏移(CLS问题)。对于使用Elementor或Divi等页面构建器的站点,建议排除关键图片(如LOGO)的懒加载,防止布局错乱。 - 数据库优化与CDN集成
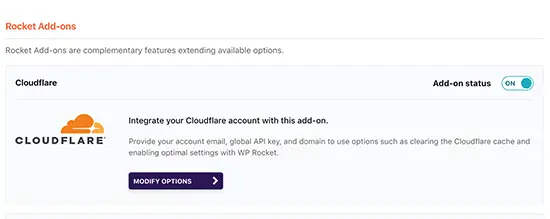
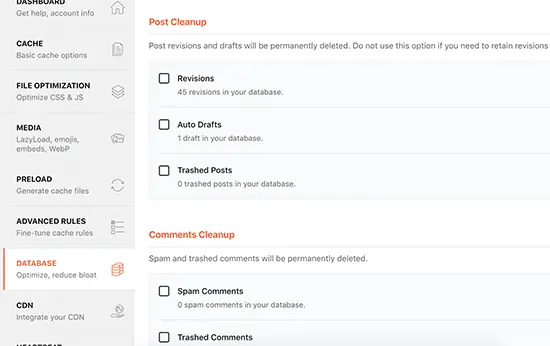
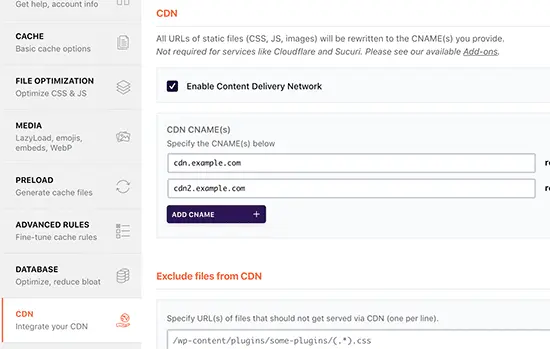
自动清理冗余数据(如草稿、垃圾评论),减少数据库负载。同时支持主流CDN服务(如Cloudflare),通过CNAME配置实现静态资源全球分发,降低延迟。
安装与配置:10分钟完成高效部署
步骤1:购买与安装插件
访问WP Rocket官网购买许可证(单站点49美元/年),下载插件ZIP包。在WordPress后台的「插件」→「安装插件」页面上传并激活。
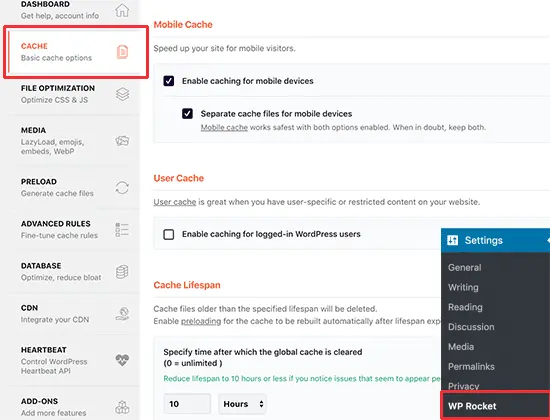
步骤2:基础缓存设置
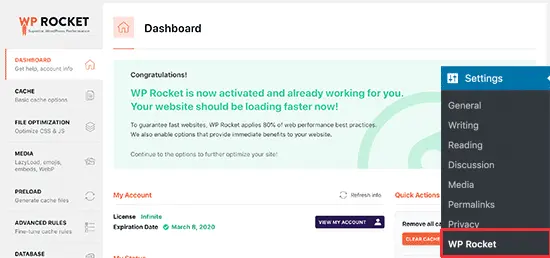
进入「设置」→「WP Rocket」→「缓存」标签页:
- 移动端缓存:若为响应式设计,无需开启“移动设备独立缓存”。
- 用户缓存:会员类站点需启用,普通博客建议关闭以保持登录用户内容动态更新。
- SSL缓存:启用HTTPS的站点需勾选,避免混合内容警告7。
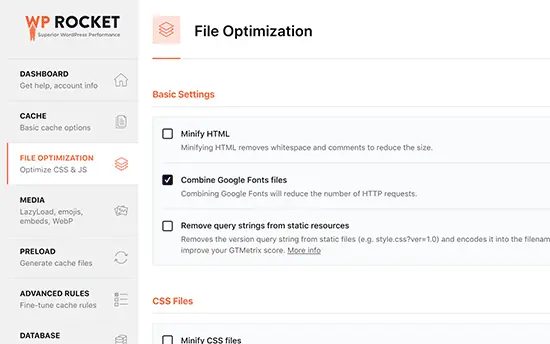
步骤3:文件优化配置
在「文件优化」标签页中:
- CSS/JS压缩:默认启用,但需排除引发布局异常的第三方文件(如Google Analytics)。
- 异步加载CSS:可减少渲染阻塞,但需与“移除未使用CSS”功能二选一,避免冲突2。
- 延迟JS执行:推迟非关键脚本加载(如社交分享按钮),提升首屏速度。
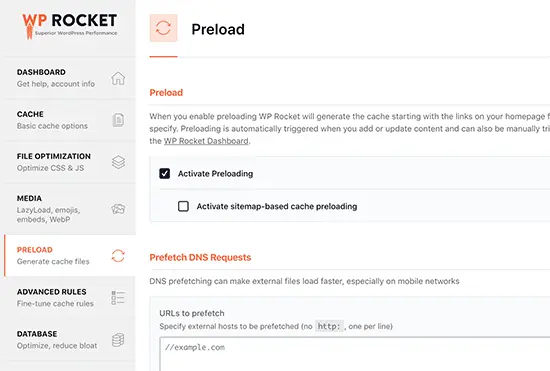
步骤4:预加载与CDN设置
- 链接预加载:用户悬停链接时提前加载目标页面,建议启用以提升导航流畅度。
- DNS预读取:通过Chrome开发者工具的Network面板获取外部资源域名(如fonts.googleapis.com),填入「预加载」→「DNS预读取」字段,加速第三方资源加载。
进阶技巧:释放WP Rocket隐藏潜力
- 精准排除冲突资源
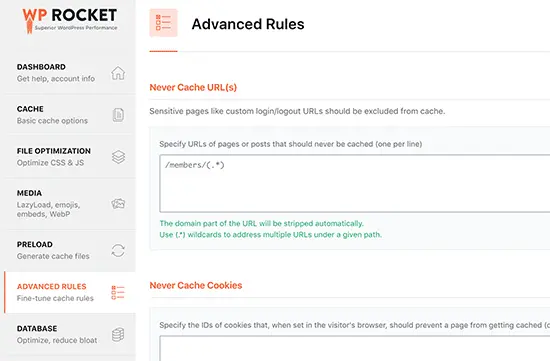
若启用文件合并后出现功能异常(如表单无法提交),在「文件优化」→「排除的CSS/JS」中添加路径,如:
/wp-content/themes/zibll/*.css
(排除子比主题的CSS)。 - 多CDN故障切换策略
通过代码钩子实现主CDN故障时自动切换至备用服务:
add_filter('rocket_cdn_cnames', function($hosts) {
$hosts[] = 'backup-cdn.yourdomain.com';
return $hosts;
});此方法需在CDN设置中预先配置备用域名。
- 预加载字体优化首屏渲染
在「预加载」→「字体」字段中添加本地托管的字体文件路径(如/wp-content/fonts/roboto.woff2),避免FOIT(字体未加载时的文本隐藏问题)。 - 自动化缓存维护
结合WP-CLI定时任务,每日凌晨清理过期缓存并预加载新内容:
wp rocket clean --all && wp rocket preload
常见问题与解决方案
- 缓存未更新导致内容滞后
- 原因:用户缓存启用或缓存有效期过长。
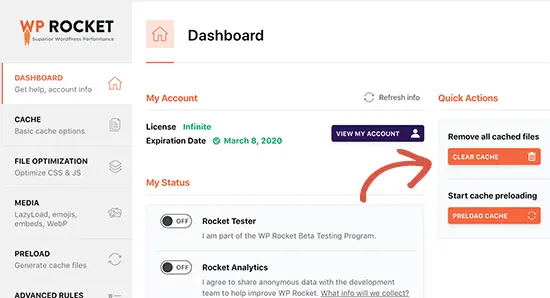
- 解决:关闭「用户缓存」,缩短缓存有效期至2-4小时,手动点击「清除所有缓存」。
- 合并CSS后布局错乱
- 排查:使用浏览器开发者工具检查异常元素关联的CSS文件。
- 修复:在「排除的CSS文件」中添加路径,或关闭「合并CSS」功能。
- 懒加载导致轮播图无法显示
- 冲突来源:主题自带的懒加载与插件功能重复。
- 方案:在「媒体」→「懒加载」中排除特定图片类(如
.home-slider img)。
- CDN资源未生效
- 检查项:确认CDN域名解析正确,并在「CDN」设置中启用“重写所有静态URL”。
- 测试方法:使用在线工具(如CDN Checker)验证资源是否通过CDN分发。
WP Rocket凭借其“开箱即用”的特性,将复杂的性能优化简化为直观的配置选项。根据第三方测试数据,合理配置后可使Lighthouse性能评分提升40%以上,页面加载时间缩短至1秒内。对于中小型站点,建议每季度复查GTmetrix报告并调整插件设置;大型站点可结合APM工具(如New Relic)监控服务器负载,避免过度缓存导致的资源争用。若需进一步优化,可搭配Perfmatters或Asset CleanUp插件,实现更精细的资源控制。











声明:本站所有文章,如无特殊说明或标注,均为本站原创发布。任何个人或组织,在未征得本站同意时,禁止复制、盗用、采集、发布本站内容到任何网站、书籍等各类媒体平台。如若本站内容侵犯了原著者的合法权益,可联系我们进行处理。

评论(0)