
在网站前端页面优化来说,网站源代码,包括 JS 和 CSS 代码都可以压缩优化,实现更好压缩减少网站页面体积,从而提高页面的整体访问加载速度的目的。所以,今天WPPOP为大家分享一款非常好用的轻量级 WordPress 免费优化压缩加速插件 – Autoptimize。
核心功能解析
Autoptimize是WordPress生态中广受好评的性能优化插件,通过智能代码处理技术有效提升网站加载速度,其核心功能包含:
- 文件压缩与合并
- CSS优化:自动合并所有CSS文件,去除空白字符和注释
- JavaScript优化:聚合外部JS文件并压缩代码体积
- HTML压缩:精简HTML代码结构,移除冗余空格和换行符
- 媒体资源优化
- 图片懒加载:延迟加载非首屏图片资源
- WebP支持:自动生成并替换WebP格式图片
- iframe优化:延迟加载嵌入内容(如YouTube视频)
- 高级优化功能
- Google字体异步加载
- 关键路径CSS生成(需配合额外插件)
- 自定义CDN支持
- DNS预连接配置、
安装方法
安装流程
方法1:在后台的【插件 – 安装插件】页面,在线搜索 Autoptimize 在线安装,启用即可使用;
方法2:在WordPrss官方插件库网站, 下载 Autoptimize 插件后,通过FTP上传到网站空间的 /wp-content/plugins/ 插件目录,然后,在后台的【插件】列表中找到并启用。
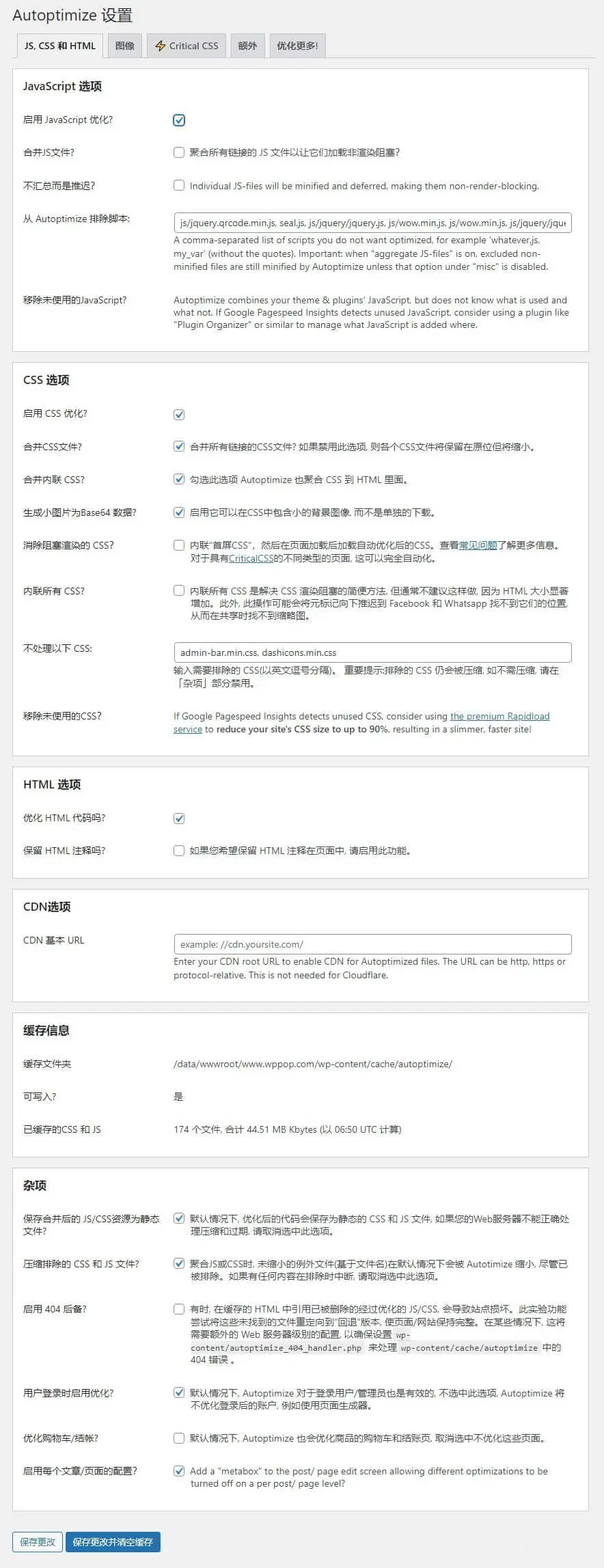
基础配置(设置路径:Settings → Autoptimize)
JS/CSS优化配置:
- 勾选”Optimize JavaScript Code”和”Optimize CSS Code”
- 设置”Aggregate JS-files”和”Aggregate CSS-files”
- 排除列表填写:
wp-includes/js/dist/, wp-includes/js/tinymce/
HTML优化:
- 启用”Optimize HTML Code”
- 保留
<!-- wp:paragraph -->等古腾堡区块注释
媒体优化:
- 开启”Lazy-load images”
- 配置WebP转换:需服务器支持GD库/Imagick
CDN配置:
- 在”CDN Base URL”填写
https://cdn.yourdomain.com
缓存管理:
完成设置后务必:
- 清空Autoptimize缓存(高级选项 → 显示缓存信息)
- 刷新网站缓存插件(如使用WP Rocket)

进阶使用技巧
精准排除策略
// 通过过滤器排除特定CSS
add_filter('autoptimize_filter_css_exclude','my_ao_css_exclude',10,1);
function my_ao_css_exclude($exclude) {
return $exclude . ", some-special.css, another.css";
}
// 排除异步加载的JS
add_filter('autoptimize_filter_js_exclude','async_js',10,1);
function async_js($excl) {
return $excl . ", js/jquery/jquery.js";
}
关键CSS配置
- 安装”Critical CSS”插件
- 在Autoptimize高级设置启用”Inline & Defer CSS”
- 使用工具生成关键CSS代码
- 将代码粘贴到”Critical CSS”字段
与缓存插件协同
推荐配置组合:
- Autoptimize + WP Rocket(页面缓存)
- Autoptimize + Cloudflare(CDN层优化)
- Autoptimize + Redis(对象缓存)
常见问题解决方案
布局错乱问题
症状:启用后出现样式异常
解决步骤:
- 进入”排除CSS文件”列表
- 添加主题核心样式表:
theme-style.css, theme-responsive.css - 逐步启用CSS优化选项测试
JavaScript报错
典型错误:Uncaught ReferenceError: jQuery is not defined
处理方法:
- 在JS排除列表添加:
js/jquery/jquery.js - 禁用”Force JavaScript in head”
- 检查插件兼容性列表(官方文档)
缓存不更新
处理方案:
- 进入Autoptimize → 高级设置
- 勾选”Also aggregate inline JS/CSS”
- 手动清空缓存目录(/wp-content/cache/autoptimize)
图片无法加载
可能原因:懒加载冲突
调试方法:
- 暂时禁用”Lazy-load images”
- 检查控制台错误信息
- 更新jQuery到最新版本

评论(0)